Dance Jam
UI/UX Project
Project Overview
Dancing is more than just moving your body; it is a way to relieve stress, break free, and live life. Dance brings people together and provides them a sense of community with others who share the same interests and passion. However, information online about dance studios and classes are often disorganized and hard to navigate. Dance Jam is a platform that partners with thousands of dance studios around the world to helps enthusiasts, from amateurs to professionals, easily explore, book, and save classes.
My Role
I performed user research, competitive analysis, user flow, wireframes, prototype, logo design, brand identity, and illustration. I worked on this case study as part of my Springboard UI/UX bootcamp.
Design Process
Empathize 2. Define 3. Ideate 4. Prototype 5. Test
Design Toolkit
Competitive Analysis
I conducted an analysis on three workout apps I thought could be top competitors to Dance Jam. These were: Class Pass, Mind Body, and Millennium Dance Complex. I focused my research on User Control and Freedom, Consistency and Standards, and Aesthetic Minimalist Design. By studying these, I could draw clear connections to what is and is not working on their mobile platform and use the key findings on Dance Jam.
User Research
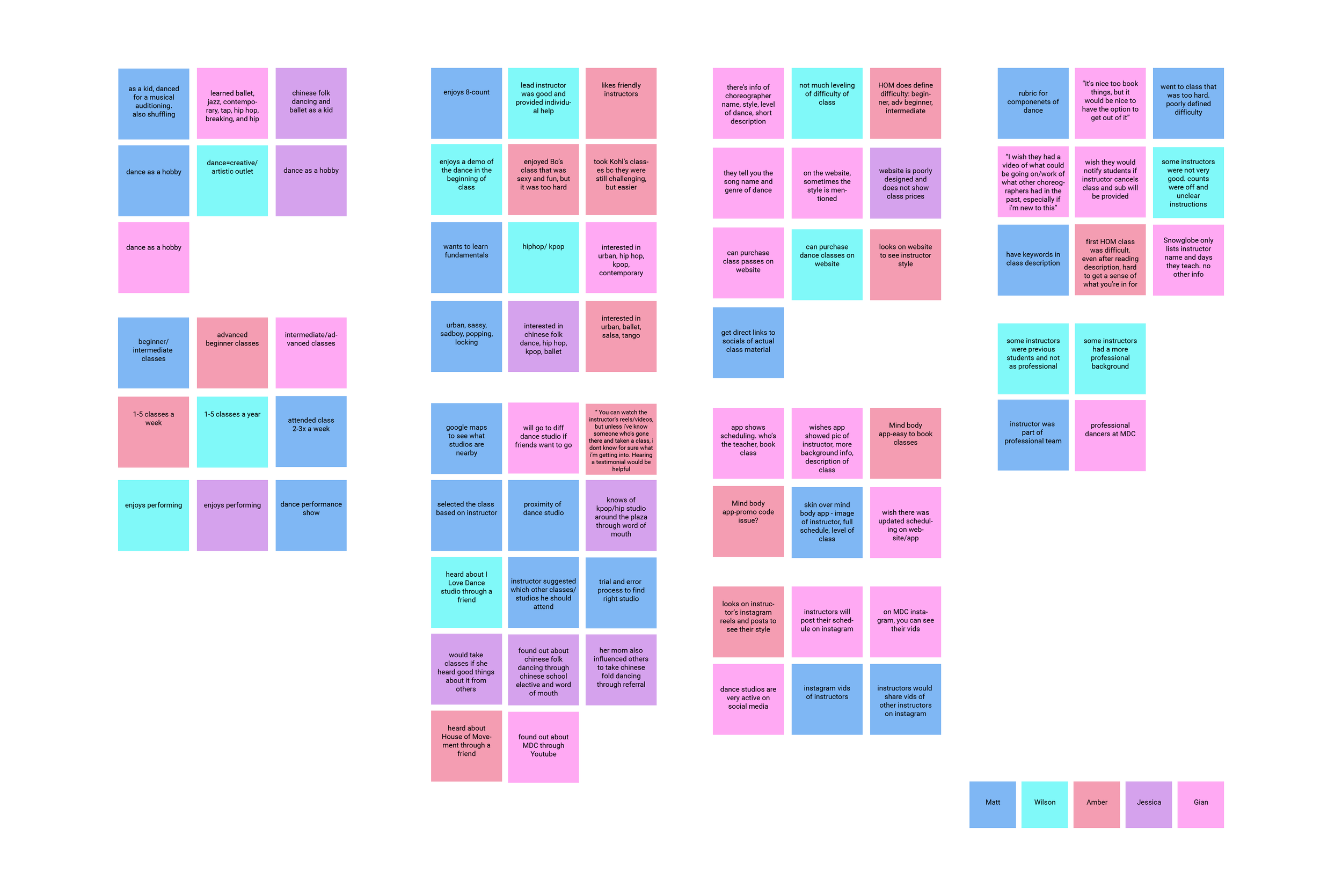
In order to better understand my audience, I conducted a survey and interviews amongst young-mid adults (20-35) who have a passion for dance. They ranged from having 10+ years of dance experience to barely any dance experience. I then created an affinity map, which helped organize the data by finding overarching themes amongst each other.
Insight Findings
Not enough information on instructor. Sometimes only the instructor name is given, but not much background information. Users want to prepare themselves for what kind of dance style to expect.
Users unsure which class to take due to vague class description and unclear leveling of the class. Without clear leveling of classes, users can be walking into a class they are unprepared for.
Website/mobile platform are poorly organized and not user friendly. Sometimes users can’t book directly from dance studio’s website and is redirected to download or use another website/app. Other times the class prices are not listed.
Users wish there were video excerpts from dance classes. With no videos, it is hard for users to tell what kind of style the choreographer teaches.
Hard to find reviews from particular dance studios/classes. Users like reading reviews from others so they can get different opinions.
Empathy Map & User Persona
Taking information I gathered from my insight findings, I was able to create an empathy map, allowing me to step into my user’s shoes.
The empathy map then helped me create a user persona, Matthew Kim. Many of my design decisions were made with Matthew in mind. If I could design a fluid experience for people like Matthew, they could easily find and book classes, pursuing their passion for dance.
Sketches
While keeping my user’s needs in mind, I created rough sketches of how users would navigate the Dance Jam app.
Low Fidelity Prototype
I created low fidelity wireframes in Figma to synthesize all the previously collected data and put them together using a gray color scheme to determine contents for the final product design.
Logo Design
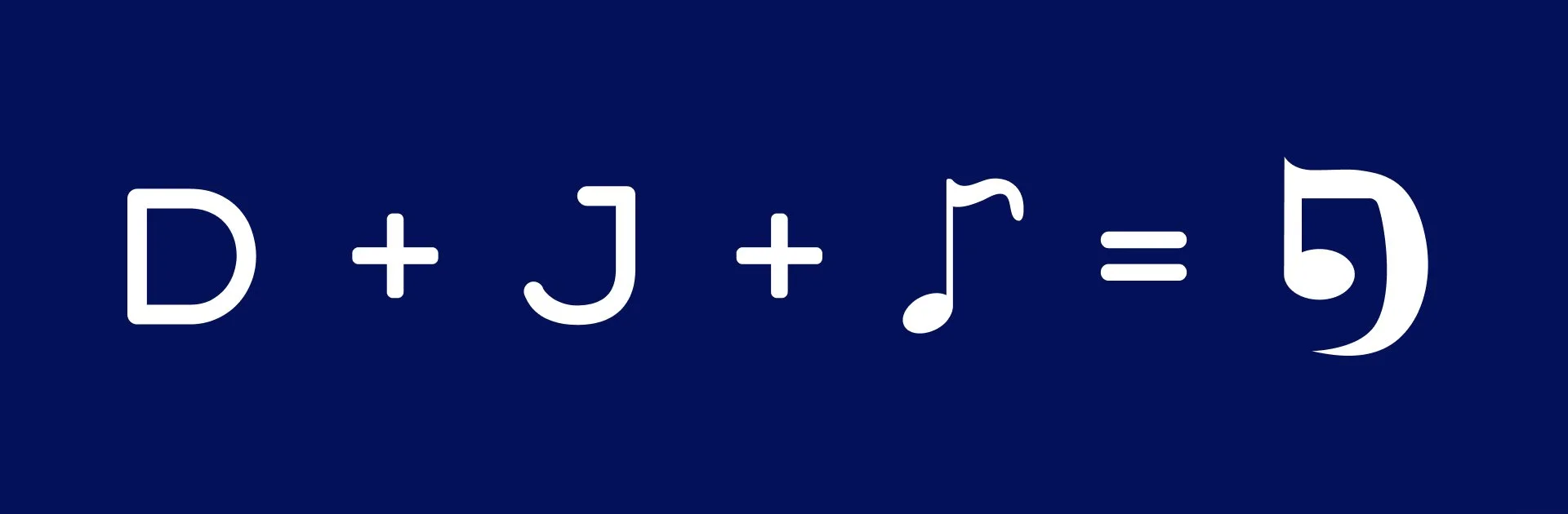
I wanted to create a logo that was easily recognizable while reflecting the words and meaning behind “Dance Jam”. When people take dance classes, they are also matching their body movements with the beats and the music. I thought it would be clever to combine “D”, “J” and a music note.
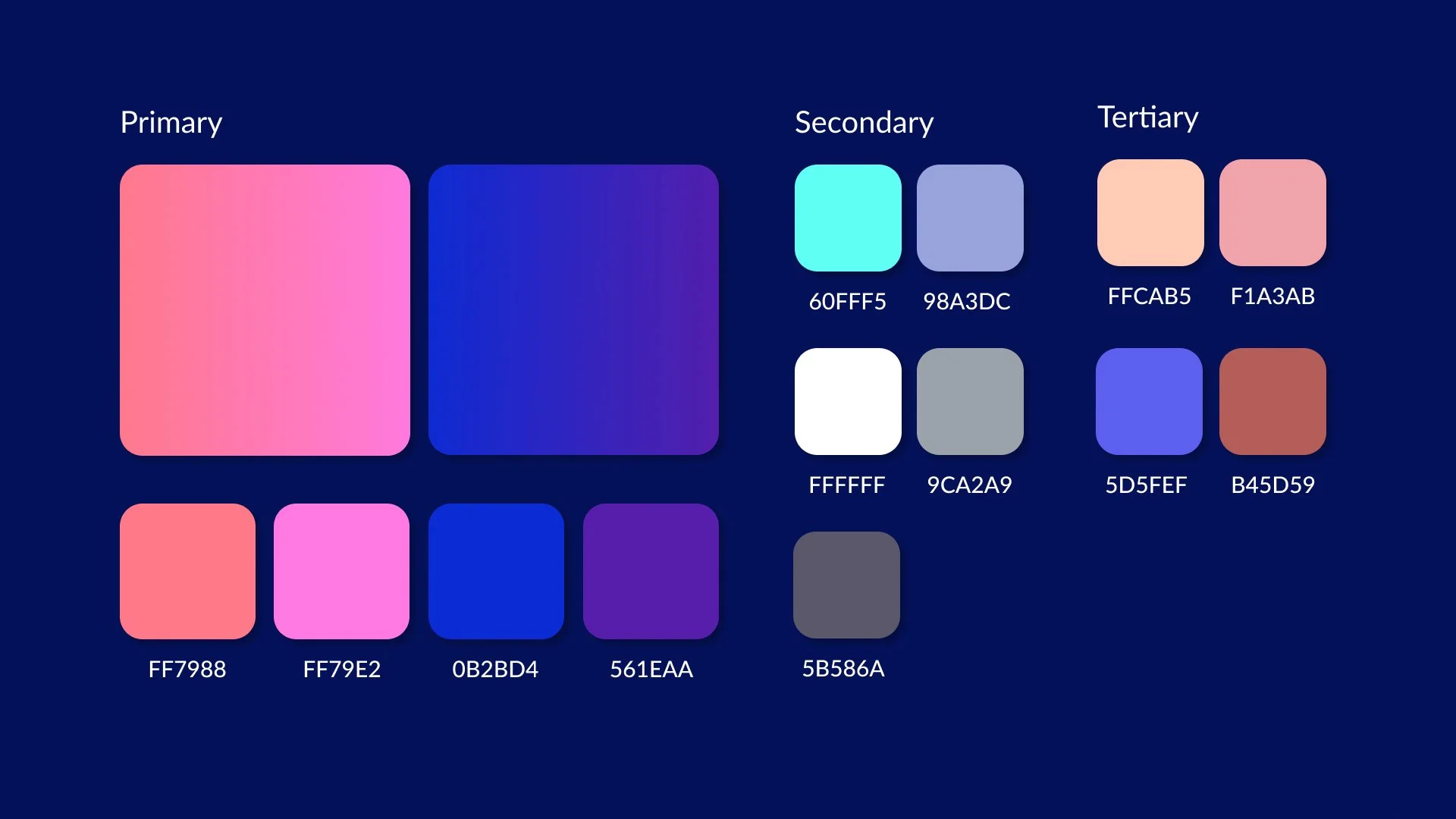
Color Palette
The color palette should be fun and inviting. I took inspiration from dance studios that had colorful LED lights.
Typography & Iconography
Illustration
I used illustrations that had soft edges and a fun shape to them, reflecting the brand’s image of being inviting and playful.
High Fidelity Prototype
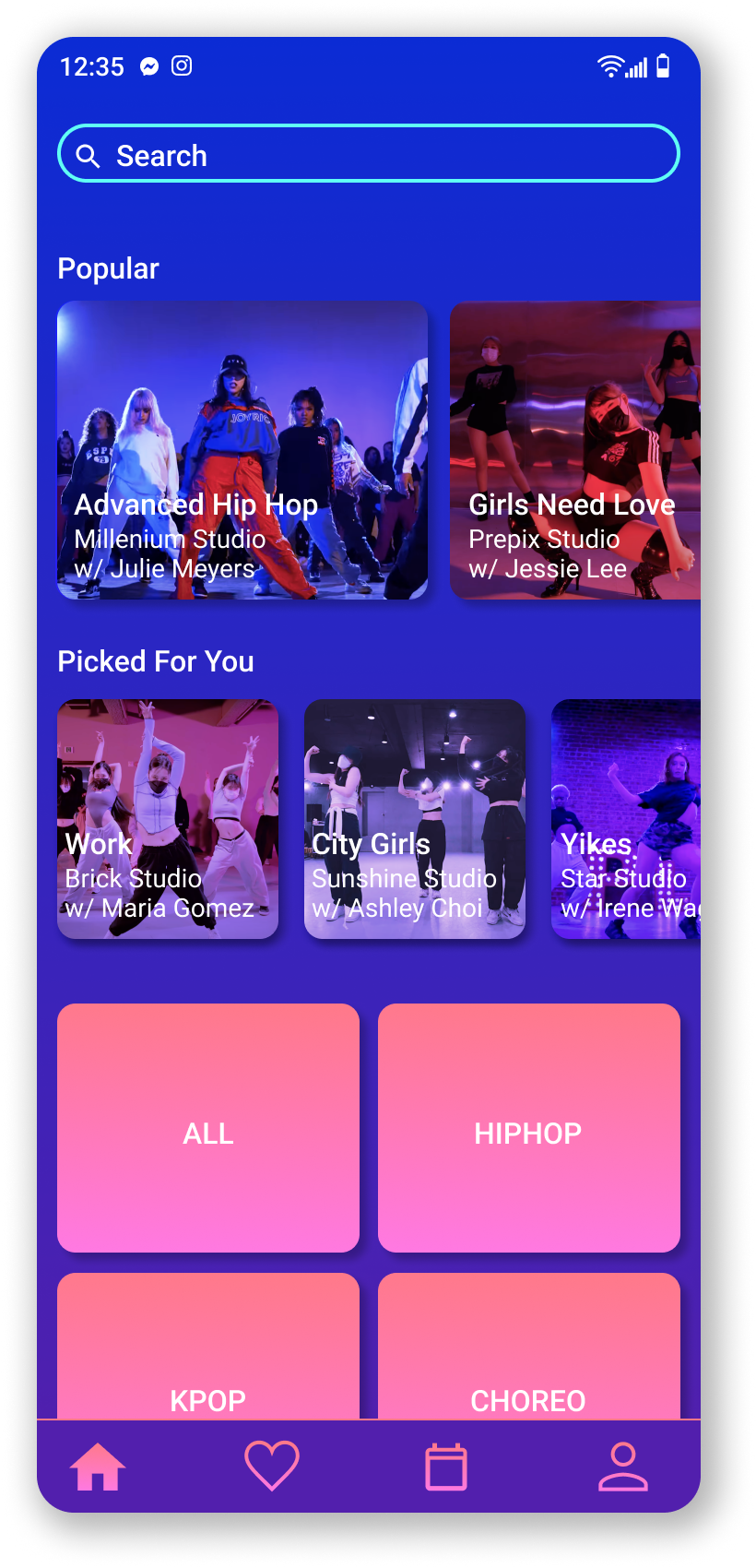
I combined all the elements shown throughout the design process to create what I feel is a fun, approachable, and intuitive app.
Key Feature 1
The Home Page is neatly organized into genres of dance that users may be curious in exploring. It also has “Popular” classes as well as “Picked For You”, which is a personalized selection of classes based on what users have shown interest in.
Key Feature 2
The class name, dance studio, and dance instructor are clearly presented along with the time/duration or class. I created an easy and intuitive way to add a payment method, and book the class.
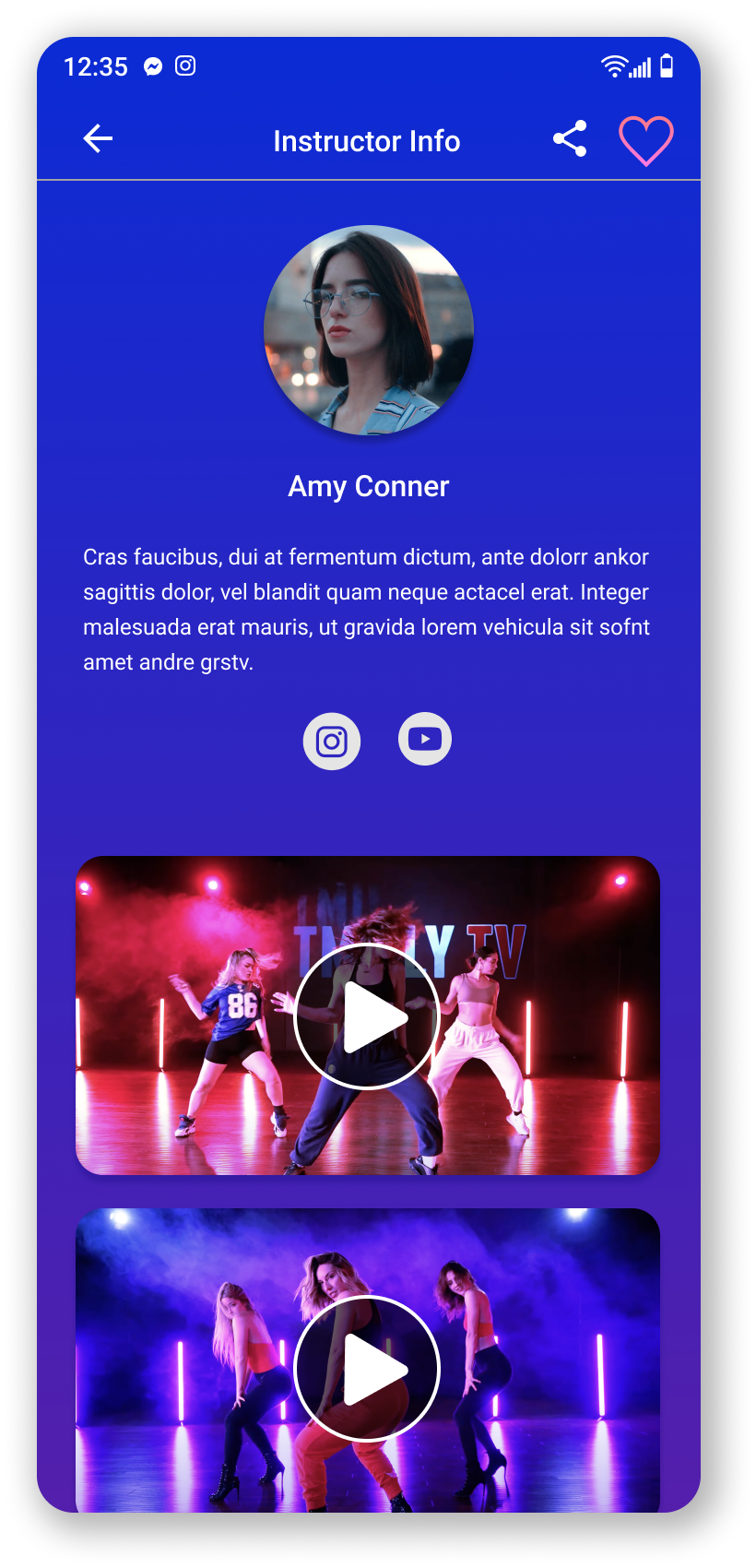
Key Feature 3
Users can view each instructor’s profile. This allows them to gain a better understanding on the instructor’s dance style and dance experience. They can also view videos of choreography that were taught in the past and follow instructors on social media.